Hast du ein tolles Theme für deine WordPress-Installation gefunden, nur gefallen dir die Schriftarten und Schriftfarben nicht?
Kein Problem, auch dafür gibt es Plugins, um dies nach eigenen Wünschen anzupassen.
Ich habe das Plugin Easy Google Fonts im Einsatz, was diese Aufgabe super meistert.
Im Dashboard deiner WordPress-Installation klickst du auf die Rubrik Plugins, und dann auf Plugin installieren, als Suchbegriff gibst du Easy Google Fonts ein. Oder du downloadest dir das Plugin auf der WordPress-Seite und lädst es dann in deiner WordPress-Installation hoch.
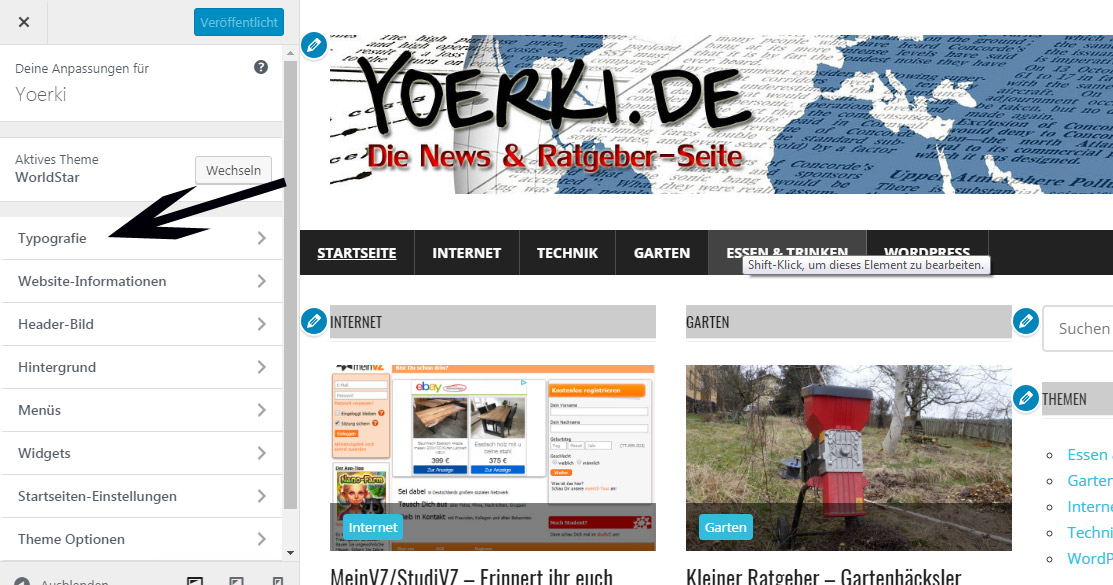
Nach Installation und Aktivierung des Plugins findest du unter der Rubrik Design/Customizer gleich ganz oben Typografie. Siehe Bild

Dort kannst du alle Einstellungen vornehmen und siehst die Änderungen live auf der rechten Seite. Ganz oben stellst du die Schriftfarbe/Schriftart für den normalen Text ein.
Weiter unten kannst du dann für jede Überschriftengröße einzeln Schriftart- und farbe anpassen. Dabei stehen dir ca. 600 Schriftarten der Google-Fonts zur Verfügung. Damit das suchen nach der passenden Schriftart etwas einfacher wird, habe ich mir zunächst die für mich in Frage kommenden Schriftarten auf der Google-Fonts-Seite angesehen, und mir die Namen der Schriftarten notiert, die ich gern verwenden will.
Ein Demo-Video (englisch) gibt es hier:
Hier noch die Beschreibung des Entwicklers von Easy Google Fonts
WAS MACHT DIESES PLUGIN?
- Mit diesem Plugin können Sie die Typografie Ihres Themas in einem beliebigen WordPress-Theme steuern (keine Codierung erforderlich).
- Sie können aus mehr als 600 Google-Schriftarten und -Schriftartenvarianten auswählen , um sie ohne Codierung in Ihre Website einzufügen.
- Ermöglicht die Vorschau von Schriftänderungen auf Ihrer Website in Echtzeit mit dem WordPress Customizer.
- Unbegrenzte benutzerdefinierte Steuerelemente für Schriftartenerstellen : Erstellen Sie im Administratorbereich benutzerdefinierte Steuerelemente für Schriftarten, die in der Vorschau des Customizers sofort verfügbar sind.
- Hier können Sie eine Vorschau Ihres Designs mit den neuen Google-Schriftarten anzeigen, bevor Sie Änderungen speichern.
- Ermöglicht das Erstellen eigener Steuerelemente und Regeln für Schriftarten im Administrationsbereich (keine Codierung erforderlich).
- Ermöglicht das einfache Ändern des Erscheinungsbilds Ihrer Website mit einem Klick auf eine Schaltfläche.
- Stellt automatisch alle Stylesheets für die von Ihnen ausgewählten Google-Schriftarten in die Warteschlange .
- Ermöglicht das Hinzufügen von Google-Schriftarten zu Ihrem Thema, ohne das Hauptstilsheet für Themen zu bearbeiten. Auf diese Weise können Sie Ihr Thema aktualisieren, ohne Ihre benutzerdefinierten Google-Schriftarten zu verlieren.
PLUGIN EIGENSCHAFTEN
- Live Customizer-Vorschau: Zeigen Sie eine Vorschau von Google-Schriftarten an, ohne die Seite in Echtzeit direkt im WordPress-Customizer zu aktualisieren.
- Über 600+ Google-Schriftarten stehen zur Auswahl sowie eine Liste der Standardsystemschriftarten.
- Funktioniert mit jedem WordPress-Theme. Keine Kodierung erforderlich.
- Automatische Hintergrundaktualisierungen: Aktualisiert die Google-Schriftartenliste einmal automatisch mit den neuesten Schriftarten.
- Übersetzungsbereit: MO- und PO-Dateien sind enthalten.
- Nahtlose WordPress-Integration: Verwendet den WordPress-Customizer für die Live-Vorschau und verfügt über einen White-Label-Administrationsbereich, der aussieht, als wäre er Teil von WordPress.
- Benutzerdefiniertes WordPress Customizer-Steuerelement: Ein einzigartiges Steuerelement, das nur mit diesem Plugin verfügbar ist.
FÜR WEN IST DIESES PLUGIN IDEAL?
- Jeder, der auf der Suche nach einer einfachen Möglichkeit ist, Google-Schriftarten in seinem Thema zu verwenden, ohne sie zu codieren.
- Themenautoren: Mit diesem Plugin können Sie Ihrem Thema benutzerdefinierte Google-Webfonts hinzufügen.
- Hervorragend für die Verwendung in Kundenprojekten oder für die Verwendung auf vorhandenen Websites.
- Menschen, die mit ihrem Thema zufrieden sind, aber auf einfache Weise die Typografie ändern möchten.
- Jeder mit Grundkenntnissen in CSS-Selektoren (um benutzerdefinierte Schriftregeln hinzuzufügen).